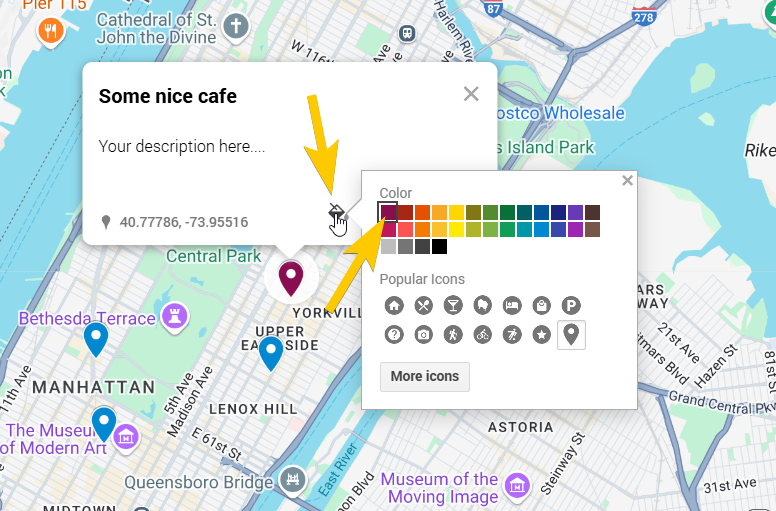
This is a map with standard multi-color markers. You can also use other icons as markers. Check out more examples below.
Enhance Your Local Business with a Custom Google Maps Integration
In today’s digital world, having a location-based map on your website is not just a convenience – it’s a necessity. If you own a local business or have multiple store locations, you know how important it is to help your customers easily find you.
That’s where a custom Google Maps integration can make a huge difference. With the powerful Google Maps JavaScript API, you can create a dynamic map to showcase your store, business locations, or service areas directly on your website.
Below you can expand several map examples (click “Plus” icon to open a map):
US Cities Map: Single-Color Markers
Map of 5 Famous Restaurants in Manhattan
Google My Maps
Looking for a free solution? Check out our our guide!

Why Choose a Google Maps Integration for Your Business?
Whether you’re a single-location business or have a chain of stores across different regions, adding a Google Maps map to your website can improve customer experience and drive more foot traffic. Here are some ways a Google Maps integration can help:
- Interactive Store Locator: A map with multiple store markers can help your customers easily find your nearest location, whether it’s a retail store, office, or service center.
- Custom Markers & Colors: Showcase each location with custom markers, differentiating your stores or even categories of service. For example, red pins for retail, blue for offices, or green for warehouses.
- Search and Filter Options: Add a search bar to allow customers to quickly find locations by city or zip code. Filters can help users narrow down their search based on specific services, hours of operation, or store amenities.
- Interactive Features: Allow users to click on markers to view details like store hours, contact information, directions, and even customer reviews or photos. You can even integrate your social media feeds to show live updates.
- Responsive Design: Ensure the map works seamlessly on all devices, from desktop to mobile. Customers will be able to access your map easily no matter where they are.
Benefits of Using the Google Maps JavaScript API
- Highly Customizable: Tailor the map to fit your website’s style and your business needs.
- Real-Time Location Data: Update your locations as needed, showing the most up-to-date information.
- Easy Integration: Our team can help you integrate the map seamlessly into your website without disrupting the user experience.
Why Local Businesses Need This Feature
- Boost Visibility: A map showcasing your locations or service areas makes it easier for customers to find you.
- Customer Engagement: With interactive features like a search bar and filters, customers can quickly find the information they need.
- Mobile-Friendly: Given the rise in mobile searches, it’s crucial to offer a responsive map that adapts to all screen sizes.
Let Us Help You Create a Custom Google Maps Integration Today
Ready to elevate your website with an interactive map? We specialize in creating custom Google Maps integrations using the Google Maps JavaScript API. Whether you have one location or hundreds, we can design and develop a map that suits your needs perfectly. Get in touch with us today to discuss how we can help bring your locations to life on the web.
Ready to get started? Let us help you bring your locations to life with a custom Google Map. Fill out the form below with your details, and we’ll get in touch to discuss your project!
(If you’d like, you can provide the list of your location addresses so we can help set up the map for you faster and offer some design options.)